Scripts




لماذا يجب عليك تعلم برمجة الإسكربتات لبرامج أدوبي؟
تُعد برمجة الإسكربتات (Scripts) لبرامج أدوبي وسيلة فعّالة لتحسين إنتاجيتك وأتمتة المهام الروتينية بسرعة وكفاءة.
ولكن السؤال الأهم الآن: كيف تبدأ في برمجة الإسكربتات؟ 🤔
بإذن الله، في هذه المقالة، ستجد دليلًا شاملًا يُرشدك خطوة بخطوة للبدء في هذا المجال.

:ابدأ الآن بكسر حاجز الخوف من البرمجة 🚀
يبدو أنك تشعر بالتردد في تعلم برمجة الإسكربتات، وهذا أمر طبيعي! البرمجة ليست مخيفة كما تبدو، فهي كتابة أوامر تسهل العمل وتنجز المهام بطريقة سريعة لا يمكن تحقيقها بنفس تلك السرعة بالطرق التقليدية.
:🪜 دعنا نبدأ الآن خطوة بخطوة
الخطوة الأولى: تحميل الأدوات الأساسية
:خطوات التنزيل
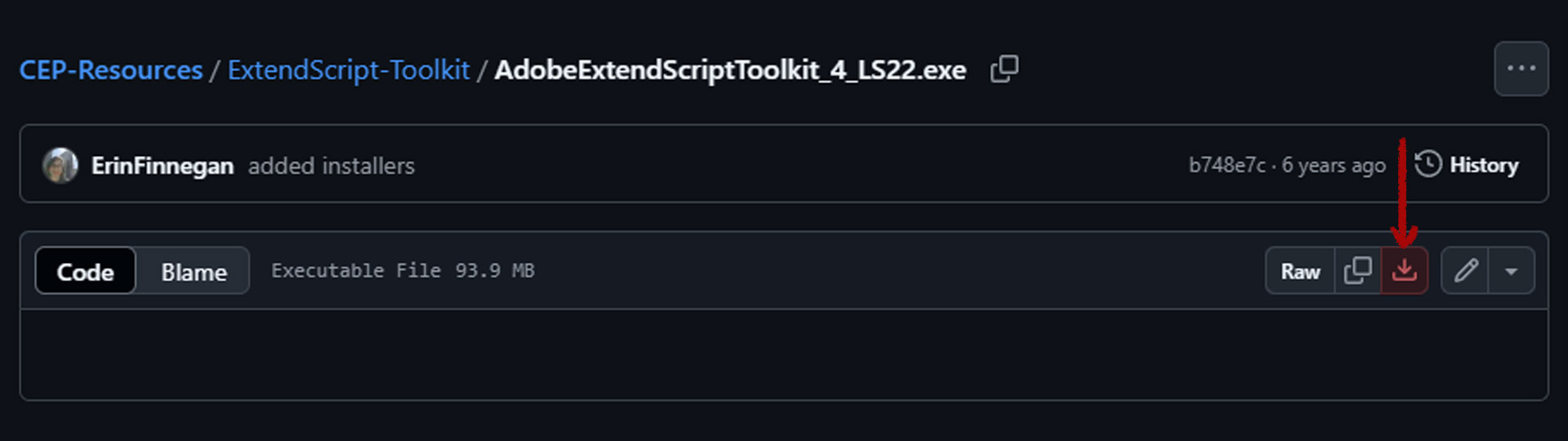
- قم بزيارة هذا الرابط: رابط تحميل الأداة.
- اختر النسخة المناسبة لنظام التشغيل لديك.
- قم بالضغط على النسخة المناسبة لنظامك (مثل ويندوز اضغط على exe).
- اضغط على علامة التنزيل ثم انتظر حتى يتم التحميل.
:الخطوة الثانية
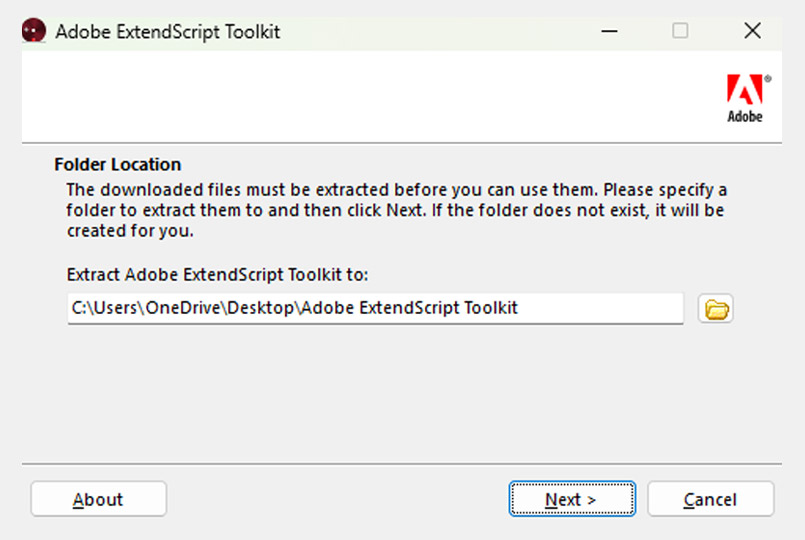
قم بتثبيت ExtendScript Toolkit كما هو موضح بالصورة.

:الخطوة الثالثة
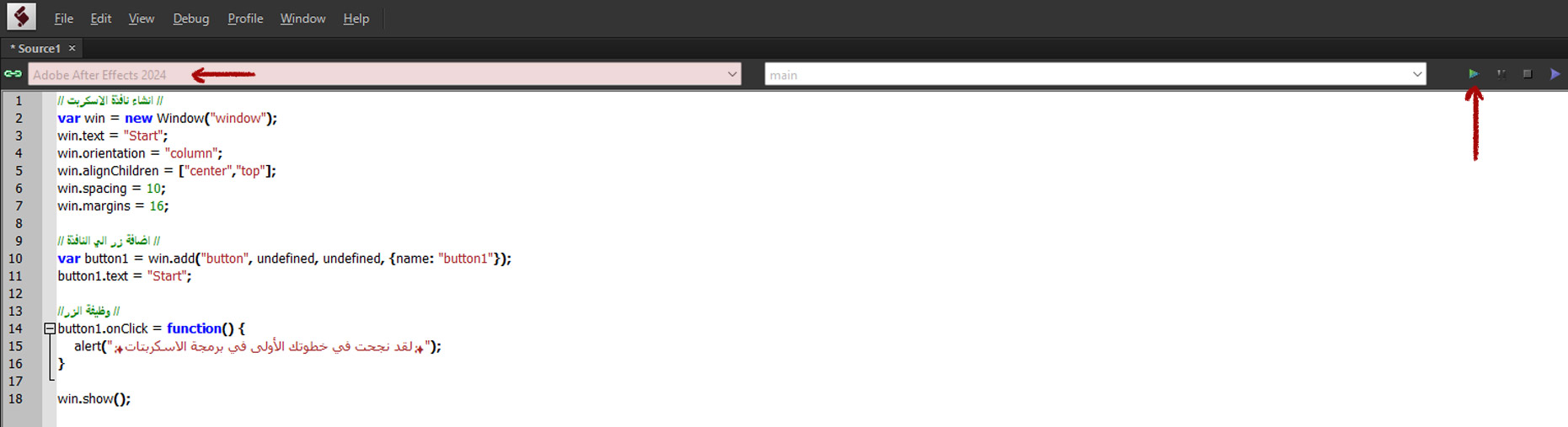
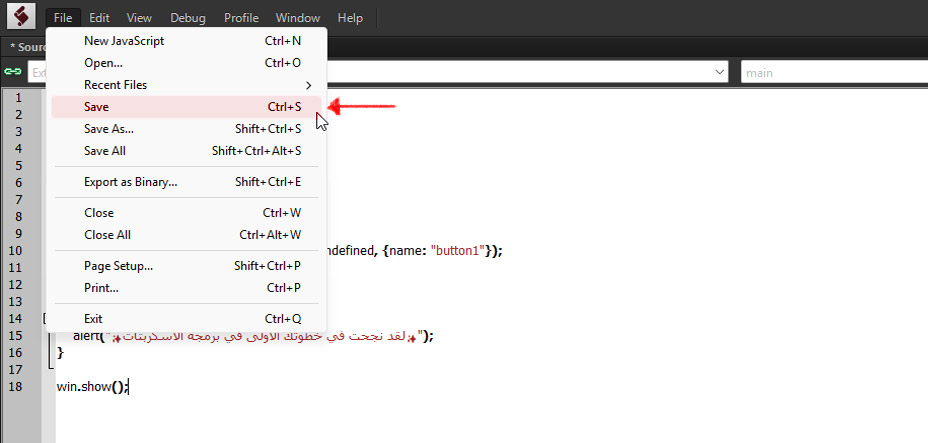
افتح برنامج ExtendScript Toolkit وقم بنسخ الكود التالي بالضغط على “Copy” ثم ضع الكود في البرنامج:
// انشاء نافذة الاسكربت // var win = new Window("window"); win.text = "Start"; win.orientation = "column"; win.alignChildren = ["center","top"]; win.spacing = 10; win.margins = 16; // اضافة زر الي النافذة // var button1 = win.add("button", undefined, undefined, {name: "button1"}); button1.text = "Start"; //وظيفة الزر // button1.onClick = function() { alert("✨لقد نجحت في خطوتك الأولى في برمجة الاسكربتات✨"); } win.show();
:الخطوة الرابعة
1.اختر التطبيق الذي تريد تشغيل الكود عليه (مثل After Effects).
2. اضغط على زر التشغيل الأخضر.

عند الضغط على الزر الأخضر في البرنامج، ستظهر نافذة الإسكربت في برنامج After Effects، تحتوي على زر باسم “Start”. وعند الضغط عليه، سيظهر إشعار يحمل الرسالة:
✨لقد نجحت في خطوتك الأولى في برمجة الإسكربتات✨
⚠️ ملحوظة: يمكن تشغيل الكود السابق في برنامجي After Effects وIllustrator فقط، لذا يُرجى اختيار أحدهما فقط عند تشغيل الكود.


:الخطوة الخامسة
قم بالتعلم من قناة NT Productions وشاهد التوتوريال الموجود بها وقم بالتطبيق عليه، وستزداد معرفتك مع كل فيديو جديد تتعلمه.
:الخطوة السادسة
إذا واجهتك أي مشكلة أو احتجت إلى مساعدة، قم بطرح الأسئلة على ChatGPT 🤖.
المشكلة هذه قد تواجهك في رحلة تعلم برمجة الإسكربتات، وهي ظهور هذا المربع البرتقالي الذي يعني أن هذا السطر من الكود يحتوي على خطأ.
هنا، مثلاً، تعمدت مسح رقم “1” من اسم الزر الذي كان “button 1“، وهذا سبب المشكلة، لأنني قمت بتعريف الزر في السطر الذي قبله باستخدام “var button1” باسم “button1“. وعندما حذفت رقم “1” من اسم الزر في السطر الذي يحتوي على المربع البرتقالي، لم يتعرف البرنامج عليه وأعطاني رسالة تفيد بأن هذا السطر يحتوي على خطأ.
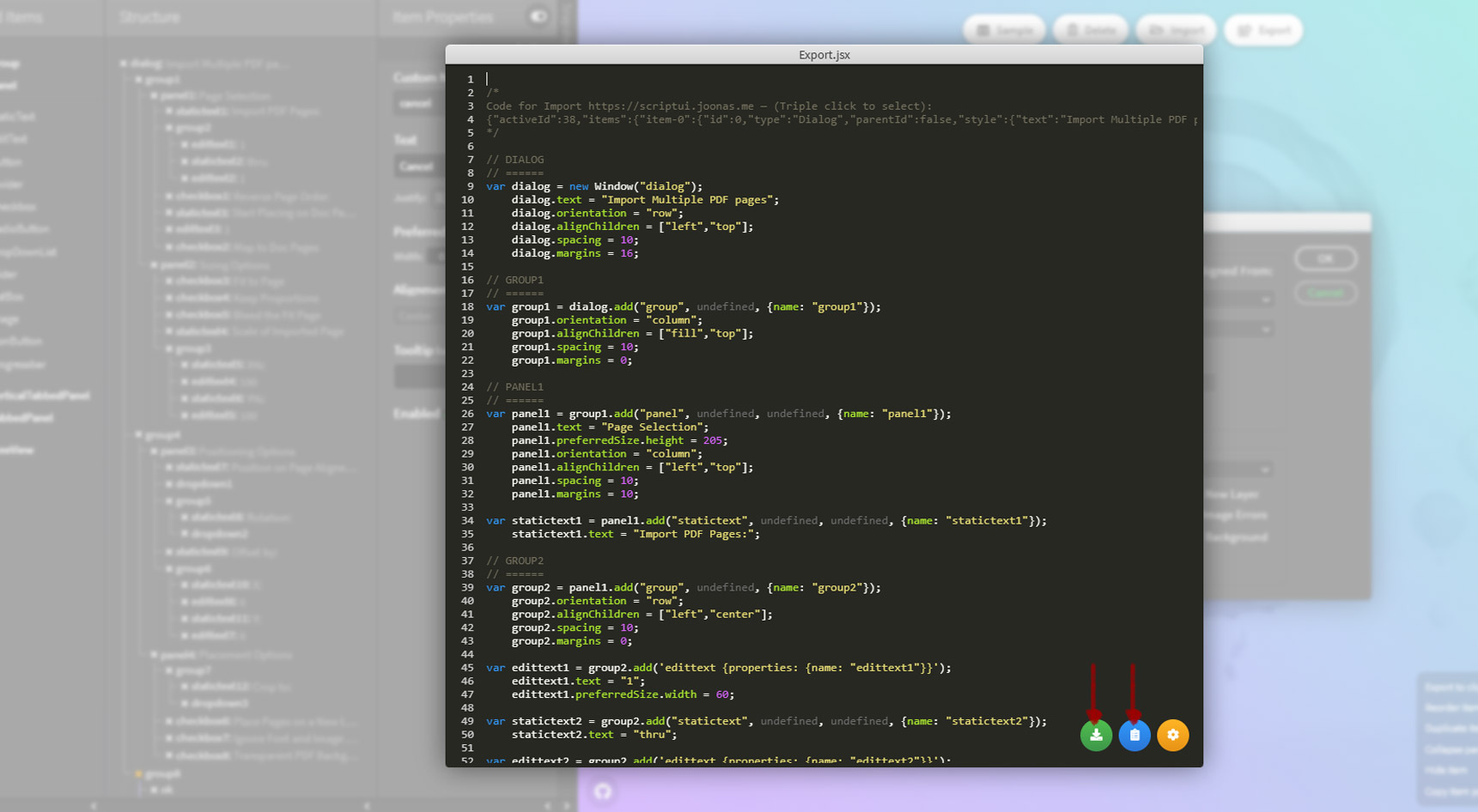
⚠️ملحوظة: إذا أردت التعديل في الكود وقد قمت بتشغيله على أي برنامج من برامج أدوبي، قم أولاً بإيقاف تشغيل الكود من الزر الأزرق المشار إليه في الصورة، ثم قم بتعديل الكود وتصحيحه.

إذا واجهتك هذه المشكلة في بداية تعلمك ولاتعرف ما سبب هذا الخطأ الذي يحدث، يمكنك رفع الكود كامل الذي به خطأ إلى ChatGPT 🤖 أن هذا السطر من الكود به خطأ وسوف يقترح عليك الكود الصحيح ومع التعلم والتجربة والخطأ ستدرك بعد ذلك ما سبب الخطأ وتصلحه بنفسك.
الآن، وبعد أن كسرت حاجز خوفك من البرمجة، تهانينا! 🎉
أنت على الطريق الصحيح.
ولذلك، دعنا نتعمق أكثر في برمجة الإسكربتات:
التفاصيل الكاملة عن الإسكربتات 🧐
:أشهر المصطلحات المهمة في البرمجة لبرامج أدوبي
1. الإسكربتات النصية (Scripts).
2. الإضافات (Extensions).
3. البلجنز (Plugins).

:الفرق بين الإسكربتات، الإضافات، والبلجنز في تطبيقات أدوبي
- اللغة: مكتوبة بلغة ExtendScript، وهي نسخة قديمة من JavaScript.
- الاستخدام: تُستخدم الإسكربتات لتسريع وتنظيم العمل في برامج أدوبي، فهي مناسبة للمهام التي تُنفَّذ لمرة واحدة ولتصميم واجهات مستخدم بسيطة. يمكن استخدامها في تعديل الطبقات، وضبط الخصائص، واستيراد الملفات، وإضافة التأثيرات والمزيد .
- الامتداد: jsx أو jsxbin.
- الأمثلة:
- اللغة: تستخدم أيضًا لغة ExtendScript مثل الإسكربتات،لكن الإضافات تأتي مع JavaScript الحديثة في الواجهة الأمامية كما يمكنها استخدام أي واجهة مستخدم يمكن لموقع الويب الحديث استخدامها مثل HTML، CSS، بالإضافة إلى أطر إدارة الحالة الحديثة مثل React أو Vue أو Svelte.
- الاستخدام: يمكنها أداء كل ما تفعله الإسكربتات، بالإضافة إلى بعض المهام التي لا تستطيع الإسكربتات العادية تنفيذها. كما تتيح إنشاء واجهات مستخدم معقدة لا يمكن تصميمها في الإسكربتات العادية، والتفاعل مع مكتبات إضافية عبر الإنترنت.
- الامتداد: zxp (يتم تثبيتها باستخدام مثبت ZXP).
- الأمثلة:
- اللغة: مكتوبة بلغة ++C، ويتم تجميعها باستخدام Adobe SDK على Visual Studio لـ Windows و Xcode على Mac.
- الاستخدام: الأقوى والأكثر تعقيدًا من بين الثلاثة. في حين أنها يمكنها عادةً تنفيذ معظم المهام التي يمكن أن تؤديها الاسكربتات أو الاكستينشن، إلا أنها تُستخدم بشكل أساسي إذا كنت تتطلع إلى إنشاء تأثير لبرنامج أفترافكت أو بريمير برو لتعديل وحدات البكسل الفعلية التي يتم عرضها، وهو أمر لا تستطيع الاسكربتات والاكستينشن القيام به والمزيد.
- الامتداد: plugin أو aex.
- الأمثلة:
باختصار:
كل أداة من هذه الأدوات (الإسكربتات، الإضافات، والبلجنز) لها استخداماتها الخاصة بناءً على متطلبات المشروع:
الإسكربتات: تُستخدم لإنجاز بعض المهام المتكررة وتوفير الوقت، لكنها محدودة من حيث الوظائف وقدرة التحكم في واجهة المستخدم. وهي أقل هذه الأدوات من حيث الوقت المطلوب في البرمجة.
الإضافات: توفر واجهات مستخدم متقدمة وأدوات تفاعلية، ويمكنها الوصول إلى وظائف أكثر من الإسكربتات والتعامل مع مكتبات خارجية.
البلجنز: هي الأكثر تعقيدًا من حيث البرمجة وتُستخدم لإنشاء تعديلات متقدمة على البكسلات وتوفير وظائف قوية للغاية.
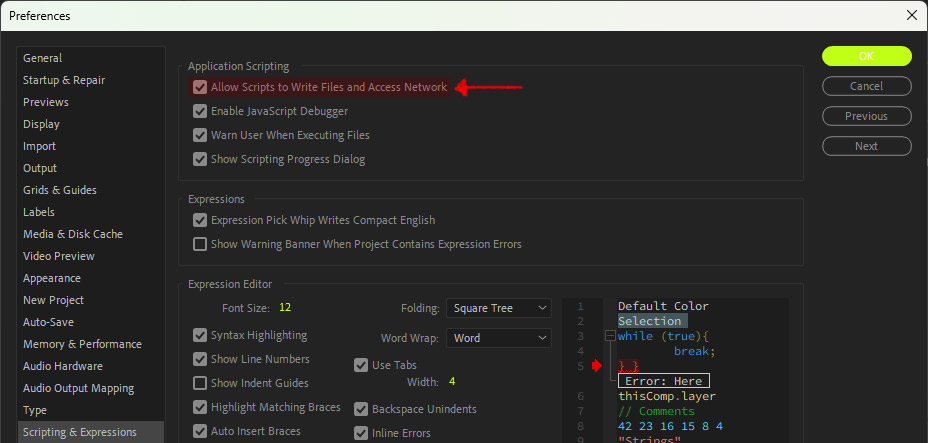
وبما أنك تعرّفت الآن على نظرة مفصّلة عن الأدوات، لذلك أنت تقوم بتفعيل خيار “Allow Scripts to Write Files and Access Network” حتى تتمكّن تلك الإسكربتات والأدوات التي قمت بتثبيتها من العمل بشكل صحيح، وتنفيذ الوظائف المدمجة بها، والوصول إلى المكتبات المدمجة بها عبر الإنترنت.

سؤال؟🧠

:الفرق بين الإكسبريشن والأدوات الأخرى
هناك فرق جوهري بين الإكسبريشن والأدوات الأخرى ( الإسكربتات والإكستينشن والبلجنز )، لذلك لم أضع الإكسبريشن معهم في المقارنة.
- الإكسبريشن ليست أداة خارجية مثل الإسكربتات أو الإكستينشن أو البلجنز التي يتم برمجتها وحفظها في ملفات بامتداد معين وتثبيتها ومن ثم تشغيلها داخل معظم برامج أدوبي. بل هي ميزة مدمجة فقط في خصائص الطبقات والتأثيرات في برنامج أفتر إفكتس، ولا توجد في باقي برامج أدوبي مثل فوتوشوب، إليستريتور، وبريمير.
- الإكسبريشن تعتمد على أكواد جافا سكريبت بسيطة للتحكم في خصائص الطبقات (مثل Position, Scale, Opacity وغيرها)، وربط هذه الخصائص ببعضها البعض أو بخصائص طبقة أخرى أو بالإيفكتات.
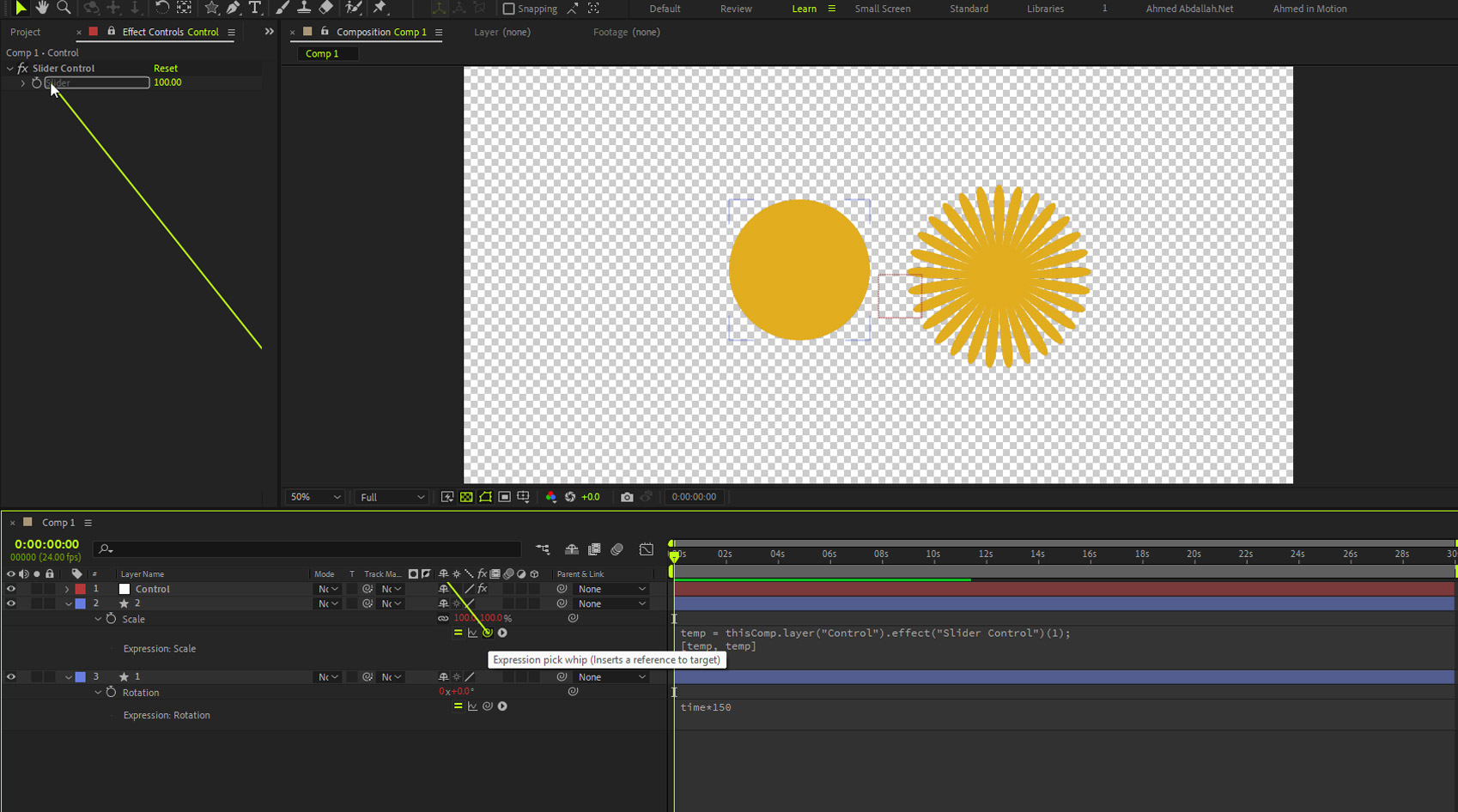
- توفر الإكسبريشن الوقت في الإنيميشن دون الحاجة لعمل Keyframes لكل خاصية يدويًا، مثل عمل “loop” لحركة الكي فريمات على إحدى الطبقات بحيث تستمر حتى نهاية الطبقة أو حتى زمن معين في التايم لاين، دون الحاجة لتكرار الكي فريمات يدويًا. يمكن أيضًا ربط خصائص طبقة معينة، مثل ربط خاصية الـ Scale مع إيفكت Slider لتسهيل التحكم في الخصائص،وغير ذلك.
- القيود: الإكسبريشن تعمل فقط داخل برنامج الأفترافكتس في خصائص الطبقات والتأثيرات، ولا يمكنها تنفيذ مهام خارجية أو إنشاء عناصر جديدة داخل المشروع.
سؤال؟🧠
:🤔 قد يراودك سؤال اخر

- سوف نركز في هذه المقالة على الإسكربتات، فهي تعد من أبسط وأسرع الأدوات بين الأدوات الثلاثة في التعلم والبرمجة والتطوير. يمكنك من خلالها إنجاز العديد من المهام باستخدام أسطر من الكود.وسوف يكون التركيز بشكل أكبر على التجربة في برنامج أفترافكتس، ولكن المعلومات التي سيتم ذكرها تشمل معظم برامج أدوبي، مع اختلاف في الوظائف التي تنفذها الإسكربتات في كل برنامج من برامج أدوبي.
- إن شاء الله سنتحدث عن برمجة الإسكربتات في برامج أدوبي الأخرى في مقالات قادمة.
:مراحل إنشاء الإسكربت
المرحلة الأولى: الفكرة
عندما تعمل على مشروع موشن جرافيك أو تصميم، أو أي عمل داخل برامج أدوبي، ستلاحظ أن هناك بعض العمليات تتكرر معك باستمرار أو مهام معقدة تأخذ منك الكثير من الوقت وتمنيت لو أن هناك أداة توفر عليك القيام بهذه المهام وتوفر وقتك.
💡من هنا تبدأ الفكرة وهي كتابة كود يساعدك على إنجاز المهام الطويلة التي تستغرق منك الكثير من الوقت وانجازها بشكل أسرع وأكثر كفاءة، ولكنك لاتعرف كيف تنفذ هذه الفكرة كأداة تساعدك في عملك ولذلك تأتي هنا المرحلة الثانية:
المرحلة الثانية: التنفيذ
- هذا النوع يعتمد فقط على كتابة كود وظائف (JavaScript Functions) يقوم بعدة وظائف معينة داخل برنامج أدوبي الذي تعمل عليه دون إنشاء واجهة مستخدم.
- حيث يتم كتابة الكود في محرر أكواد مثل ExtendScript Toolkit.
- ثم يمكنك تشغيل الكود مباشرة من محرر الأكواد، حيث يقوم بالوظيفة المطلوبة دون الحاجة إلى إنشاء نافذة مستخدم.
- مثال:
// Get the currently active comp var comp = app.project.activeItem; // Ensure the active item is a comp if (comp && comp instanceof CompItem) { // Define the desired color for the layer (modify as needed) var solidColor = [0, 1, 0]; // Green color // Create the layer app.beginUndoGroup("Create Solid"); var solidLayer = comp.layers.addSolid(solidColor, "Solid Layer", comp.width, comp.height, comp.pixelAspect, comp.duration); app.endUndoGroup(); } else { alert("Please select an active comp."); }
إذا قمت بنسخ الكود أعلاه ووضعه في ExtendScript Toolkit، ثم قمت باختيار After Effects وتشغيل الكود:
سيتم إنشاء طبقة سوليد بلون أخضر بنفس مقاسات الكومب النشطة حاليًا دون الحاجة إلى نافذة مستخدم أو أزرار.
هو إطار عمل من أدوبي يُستخدم لإنشاء واجهات مستخدم بسيطة داخل برامج أدوبي. يُمكنك من خلاله إضافة:
- أزرار.
- حقول نصوص.
- قوائم اختيار.
- والمزيد من العناصر التفاعلية.
وهذا النوع من الإسكربتات يتم برمجته على جزئين:
في هذه المرحلة، يتم إنشاء نافذة المستخدم وإضافة العناصر اللازمة مثل الأزرار،مربعات النصوص،وقوائم الاختيار، وأي عناصر أخرى لتنفيذ المهام المطلوبة.
طرق تصميم نافذة المستخدم:
1. التصميم اليدوي:
- يتم كتابة الكود يدويًا باستخدام لغة JavaScript القديمة المتوافقة مع برامج أدوبي
- يتطلب معرفة قوية بأساسيات البرمجة وكيفية برمجة ScriptUI.
مثال على إنشاء نافذة المستخدم:
var win = new Window("dialog", "My Script"); win.show();
- var : تُستخدم لإنشاء متغير بلغة JavaScript.
- win : هو اسم متغير النافذة التي سيتم إنشاؤها.
- new Window(“dialog”, “My Script”):
- dialog : يُحدد نوع النافذة بأنها نافذة من نوع “dialog”.
- “My Script” : النص الظاهر كعنوان للنافذة.
- win.show(); : يُظهر النافذة عند تشغيل الكود.
إذا قمت بنسخ هذا الكود ووضعه في ExtendScript Toolkit، ثم اخترت After Effects وقمت بتشغيل الكود:
ستظهر نافذة باسم My Script.
هناك ثلاثة أنواع من نوافذ واجهة المستخدم، تعرف عليها سريعًا:
- dialog
- palette
- window
إن شاء الله أذكر لك في مقالة أخرى الفرق بينها واستخدامات كل واحدة من هذه النوافذ.
2. باستخدام مواقع مساعدة :
حيث يمكنك استخدام مواقع تسهل عليك تصميم واجهة المستخدم، مثل موقع:
- هذا الموقع يُساعدك على إنشاء نموذج أولي لواجهة المستخدم بسهولة.
- يمكنك سحب العناصر المطلوبة وإفلاتها حيث تريد.
- يُصدر الموقع التصميم على هيئة كود JSX يمكنك نسخه إلى محرر الأكواد.
- يمكنك تعديل الكود الصادر إذا أردت تخصيصه بشكل أكبر.
- رابط الموقع: ScriptUI.joonas
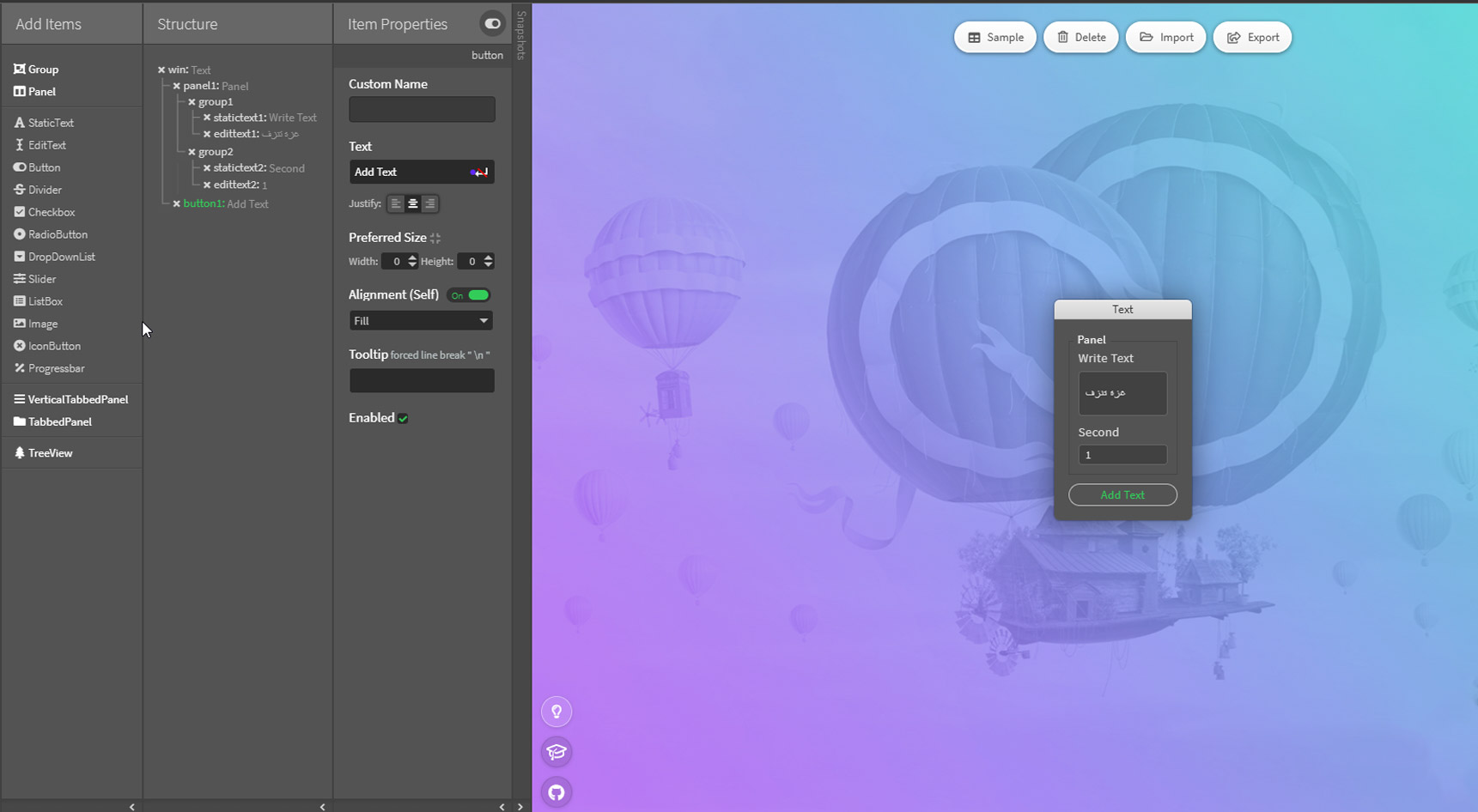
الموقع بسيط جدًا، كل ما عليك هو سحب العناصر من النافذة على اليسار، مثل الأزرار والنصوص ومربعات الاختيار وغيرها، وإضافتها إمّا إلى الـ Structure الذي على اليسار أو إلى نافذة المستخدم التي على اليمين مباشرةً. بمجرد إضافة العناصر، يمكنك تعديل خصائصها بسهولة لتتناسب مع احتياجاتك. بعد الانتهاء، يمكنك نسخ الكود مباشرةً أو حفظه لاستخدامه في الإسكربت الذي تعمل عليه.
ScriptUI 2.8 Documentation
دليل شامل يساعدك على تصميم واجهات المستخدم وإضافة عناصر، مثل الأزرار ومربعات الاختيار، إلى تلك النافذة وكيفية تخصيصها.
بعد الانتهاء من تصميم نافذة المستخدم، تأتي الخطوة الأهم، وهي إضافة الوظائف البرمجية التي تجعل العناصر (الأزرار، القوائم، مربعات النصوص وغيرها) تقوم بالمهام المطلوبة.
- تُعتبر أهم خطوة في برمجة الإسكربت لأنها تُحدد كيف ستعمل الأدوات التي صممتها.
- تحتاج إلى الكثير من التجارب والتعلم لتصل إلى النتيجة المطلوبة.
- مثال عملي:
var win = new Window("dialog", "My Script"); var button = win.add("button", undefined, "Click"); button.onClick = function() { alert("صلِّ على النبي ﷺ"); }; win.show();
1. win.add(“button”, undefined, “Click”):
يُضيف زرًا باسم “Click” إلى نافذة المستخدم.
undefined يُشير إلى أن الزر لا يحتوي على موقع محدد مسبقًا، ويُعتمد موقعه على ترتيب العناصر.
2. button.onClick:
تُحدد الوظيفة التي يتم تنفيذها عند الضغط على الزر.
3. alert(“صلِّ على النبي ﷺ”):
عند الضغط على الزر، تظهر نافذة تنبيه تحتوي على نص “صلِّ على النبي ﷺ“.
فلا تنسوا الإكثار من الصلاة على النبي، حيث قال تعالى:
إِنَّ اللَّهَ وَمَلَائِكَتَهُ يُصَلُّونَ عَلَى النَّبِيِّ ۚ يَا أَيُّهَا الَّذِينَ آمَنُوا صَلُّوا عَلَيْهِ وَسَلِّمُوا تَسْلِيمًا (56) سورة الأحزاب
- تصميم نافذة المستخدم هو البداية، حيث يتم إعداد العناصر التي ستستخدمها.
- إضافة الوظائف هو ما يجعل الإسكربت يقوم بالمهام المطلوبة.
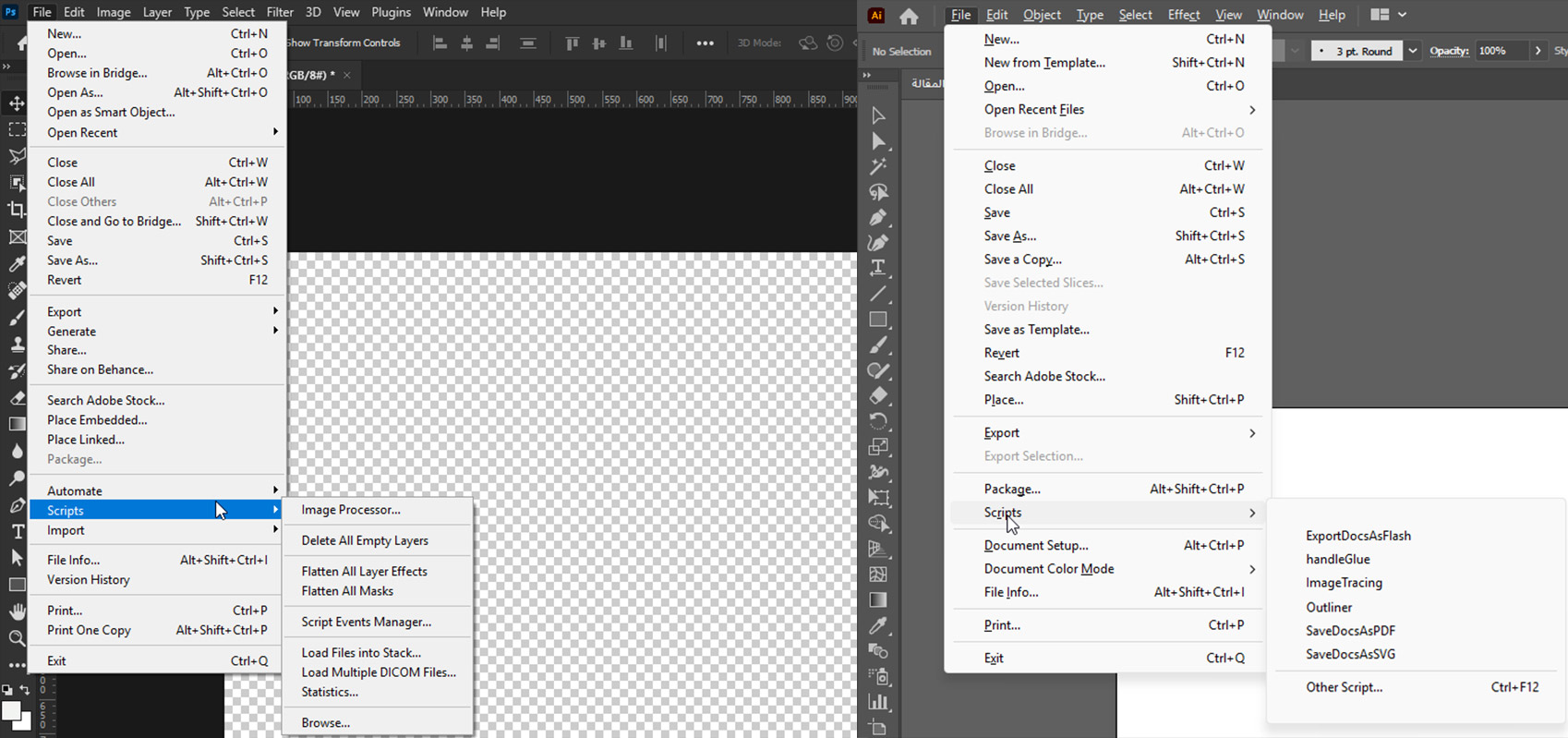
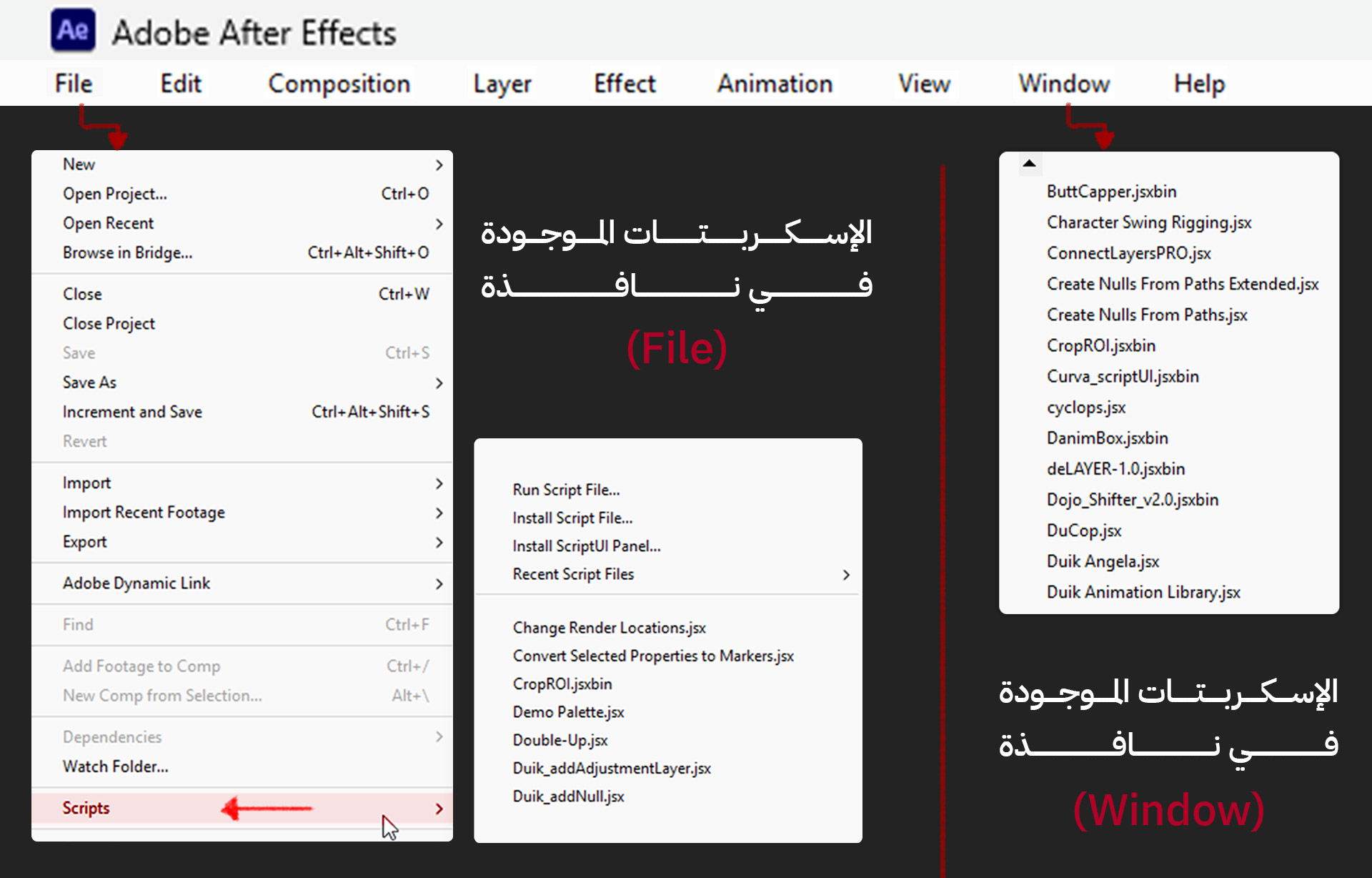
- ملاحظة: ليست كل برامج أدوبي تسمح بتثبيت نافذة المستخدم للإسكربت داخل مساحة عمل البرنامج. على سبيل المثال، برنامج فوتوشوب وإليستريتور لا يسمحان بتثبيت أي نافذة سكربت داخل مساحة عملهما، ولكن يمكن تشغيل السكربتات من قائمة File. لذلك، لن تظهر السكربتات التي تم تثبيتها في قائمة Window. على عكس برنامج أفتر إفكتس، الذي يسمح بتثبيت السكربتات في مساحة العمل بسهولة، فإن تلك البرامج (فوتوشوب وإليستريتور) تتيح فقط تثبيت الإضافات (Extensions) داخل مساحة العمل.
جواب السؤال؟✅
- هي إسكربتات تقوم بمهامها مباشرة عند تشغيلها.
- لا تحتاج إلى واجهة مستخدم.
- يمكن أن تحتوي على واجهة مستخدم، لكنها لا تُثبت داخل مساحة عمل برامج ادوبي.
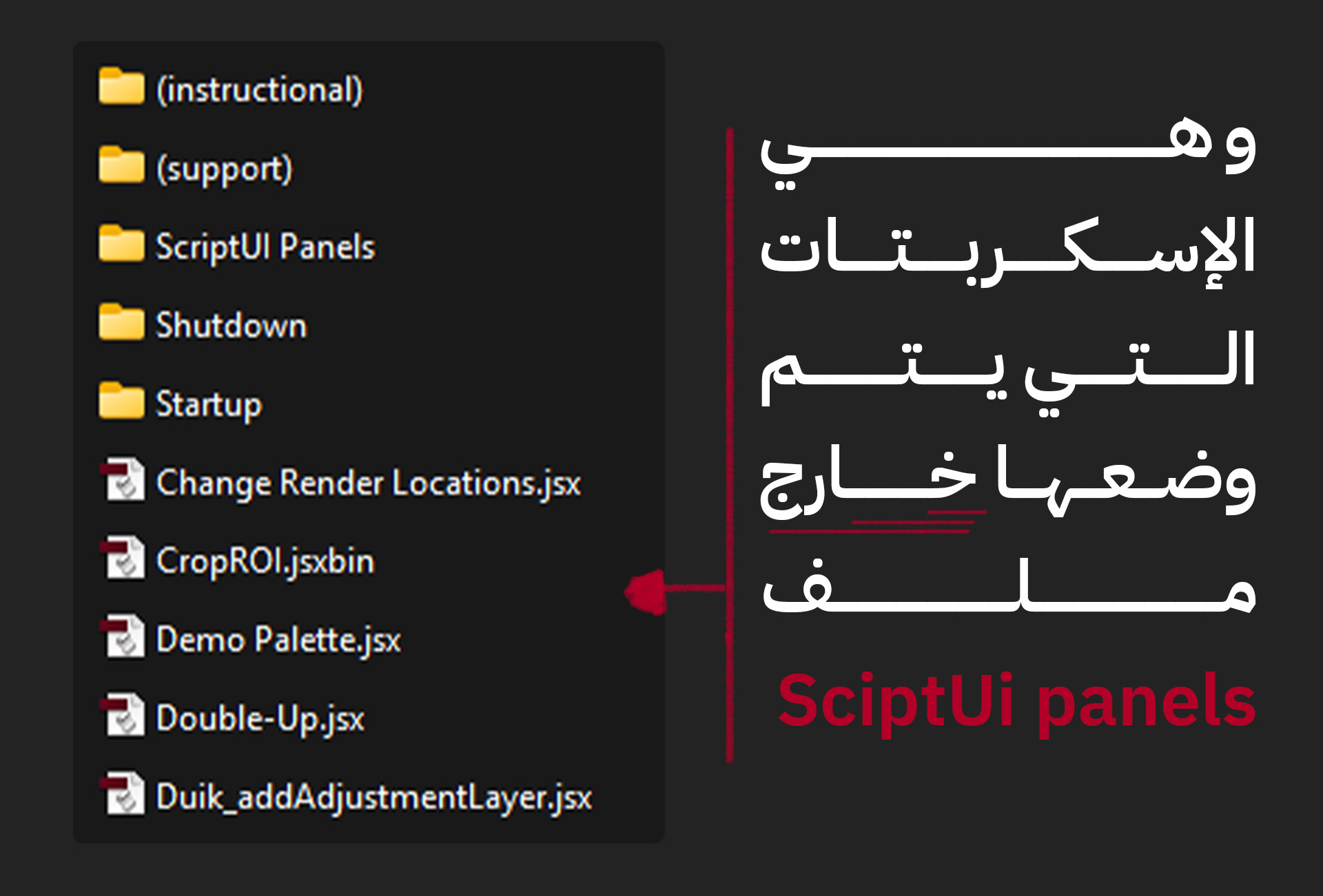
- يتم تثبيتها داخل ملف اسكربتات الإفترافكتس مباشرة كما هو موضح بالصورة :

- تحتوي على واجهة مستخدم تتضمن أزرارًا، قوائم، وحقول نصوص وغيرها.
- يمكن تثبيتها داخل مساحة العمل في بعض برامج أدوبي.
- تعتمد إمكانية تثبيتها في مساحة عمل البرنامج على نوع النافذة المستخدمة في تصميم الإسكربت وعلي سماح البرنامج بذلك.
- يتم تثبيتها داخل ملف ScriptUI Panels في ملفات الإسكربتات وخاصة في برنامج الإفترافكتس كما هو موضح بالصورة :

للتوضيح أكثر:
1. إذا كنت ترغب في تجربة وتشغيل الإسكربتات التي تحتوي فقط على وظائف دون واجهة مستخدم، قم بالآتي:
- قم بوضع الإسكربتات خارج ملف ScriptUI Panels.
- بعد ذلك، قم بتشغيل الإسكربتات من قائمة File، ثم انتقل إلى Scripts واختر الإسكربت الذي تريد تشغيله.
- يمكنك أيضًا استخدام خيار Run Script لإختيار إسكربت من ملفات جهازك وتشغيله مباشرة.
- لتثبيت الإسكربتات دون الحاجة لوضعها يدويًا في ملفات After Effects، يمكنك استخدام Install Script File أو Install ScriptUI Panel.
- لقد شرحت لك الفرق بين “Install “Script File و “Install “ScriptUI Panel، ولكن دعني أذكرك سريعا:
- “Install “Script File هي الإسكربتات التي تظهر في قائمة File.
- “Install “ScriptUI Panel هي الإسكربتات التي تظهر في نافذة Window، والتي يستخدمها أغلبنا.
عند تثبيت الإسكربتات باستخدام هذين الخيارين، ستحتاج إلى إعادة تشغيل الإفترافكتس لكي تظهر الإسكربتات داخل البرنامج.
2. إذا كنت بحاجة إلى إسكربت يحتوي على واجهة مستخدم يتم تثبيتها داخل مساحة عمل After Effects، فقم بوضع الإسكربتات داخل ملف ScriptUI Panels وتشغيلها من قائمة Window.
:ملاحظات مفيدة
- الإسكربتات غير متوفرة في جميع تطبيقات أدوبي، على سبيل المثال، لا يحتوي برنامج بريمير برو على دعم للإسكربتات ولذلك لن تجد اي خانة للإسكربتات في نافذة File، بل يعتمد فقط على الإضافات (Extensions).
- ولكن يمكنك كتابة أكواد JavaScript التي يمكن تنفيذها مباشرة من محرر الأكواد إلى بريمير برو ، مع العلم أنه لن تكون هناك نافذة مستخدم يمكن تثبيتها داخل مساحة العمل.

ملاحظة: ليست كل برامج أدوبي تسمح بتثبيت نافذة المستخدم للإسكربت داخل مساحة عمل البرنامج. على سبيل المثال، برنامج فوتوشوب وإليستريتور لا يسمحان بتثبيت أي نافذة إسكربت داخل مساحة عملهما، ولكن يمكن تشغيل الإسكربتات من قائمة File. لذلك، لن تظهر الإسكربتات التي تم تثبيتها في قائمة Window. على عكس برنامج أفتر إفكتس، الذي يسمح بتثبيت الإسكربتات في مساحة العمل بسهولة.
لذلك لن تجد الإسكربتات في قائمة Window في هذين البرنامجين، لأنهما لا يسمحان بتثبيت الإسكربتات في مساحة العمل. فقط الإكستينشن (Extensions) هي التي يمكن تثبيتها في مساحة عمل فوتوشوب وإليستريتور.
:مصادر التعلم 👨🎓
:توتوريال مفيدة
قناة NT Productions هي قناة مميزة جدًا لتعلم برمجة الإسكربتات (Scripts) والإكستينشن (Extensions) والبلجنز (Plugins).
إليك بعض الاقتراحات التي ستفيدك:
قائمة إضافية: قائمة متنوعة تحتوي على الكثير من الفيديوهات المفيدة.
:وثائق مفيدة جدًا
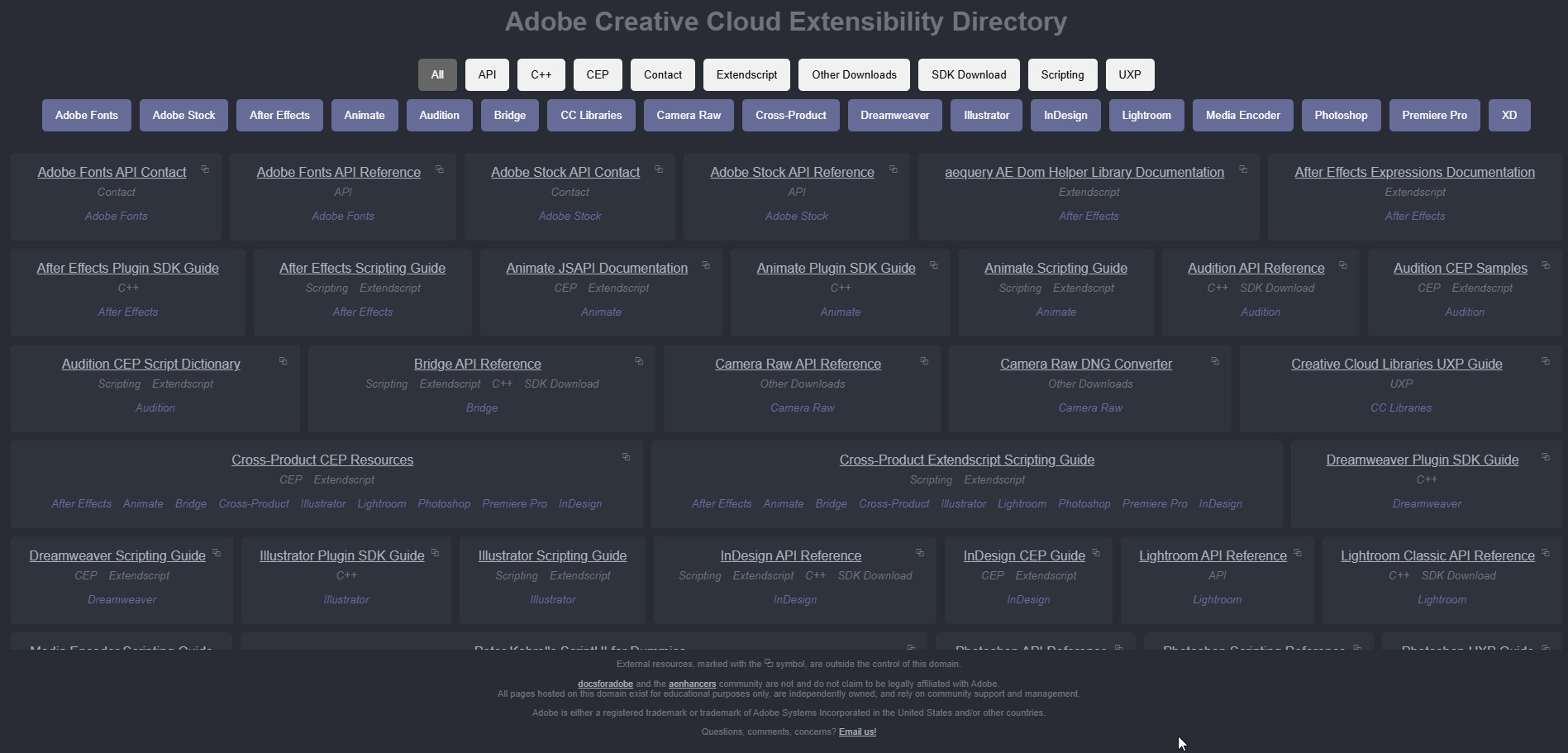
- إرشادات لبرمجة الأدوات لبرامج أدوبي : دليل شامل يغطي الجوانب كلهم لمعظم برامج أدوبي .
- إرشادات للـ ExtendScript بشكل عام: دليل شامل يغطي كل الجوانب التي تخص برمجة الاسكربتات.
- إرشادات برمجة الإسكربتات للأفتر إفكتس: دليل متخصص لبرمجة الإسكربتات للأفتر إفكتس.
:إسكربتات مفتوحة المصدر
- هناك العديد من الإسكربتات المفتوحة المصدر التي يمكنك التعلم منها، حيث يُتيح المبرمجون الأكواد للاطلاع والتعلم.
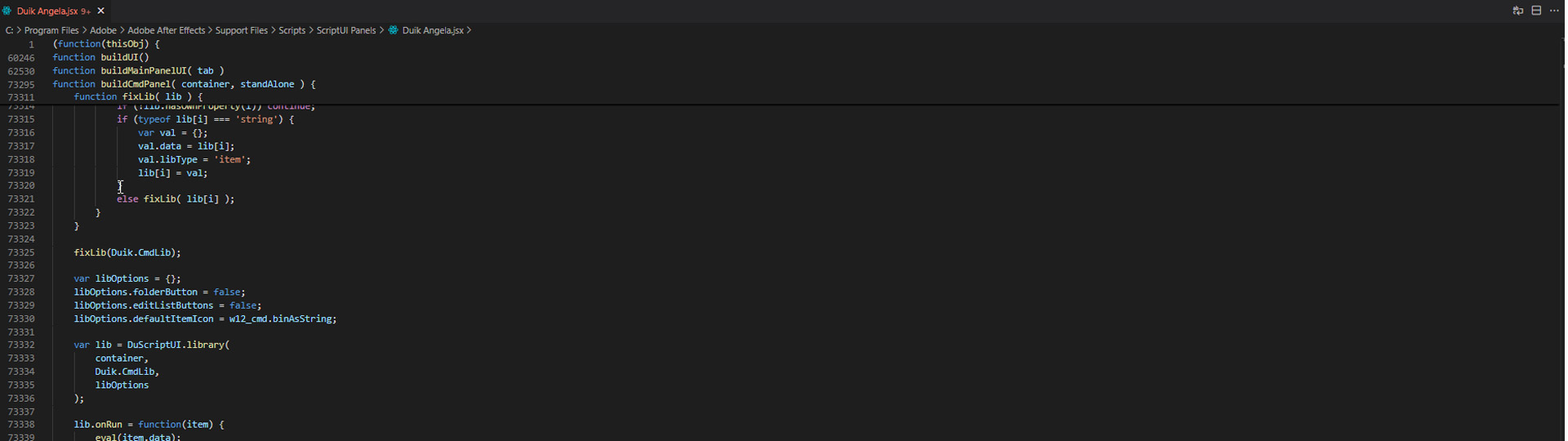
- أشهر مثال: إسكربت Duik Angela، وهو مفتوح المصدر وغير مشفر.
:الذكاء الاصطناعي
يمكنك الاستفادة من ChatGPT 🤖 في كتابة الإسكربتات، ولكن من الضروري أن تكون لديك معرفة، ولو بسيطة، بالأكواد حتى تتمكن من تعديل الأكواد التي يقدمها لك لتلبي احتياجاتك، وكذلك لحل أي مشكلات قد تواجهك حيث:
يمكنك طلب إنشاء إسكربت من البداية.
- يمكنك رفع تصميم واجهة إسكربت بعد تصميمها باستخدام موقع ScriptUI Dialog Builder ،ثم طلب إضافة الوظائف اللازمة للإسكربت ليؤدي المهمة التي تريدها.
ملحوظة: عندما تطلب من الذكاء الاصطناعي إنشاء إسكربت لبرنامج معيّن، لابد أن توضّح له أن هذا الإسكربت سيكون بلغة جافا سكربت لبرنامج أدوبي، وتذكر له اسم البرنامج. والسبب كما شرحت سابقًا هو أن لغة جافا سكربت المستخدمة في الإسكربتات داخل برامج أدوبي قديمة بعض الشيء، ولا تدعم كل ميزات جافا سكربت الحديثة الخاصة بالويب. لذلك، عليك توضيح هذه النقطة حتى لا تواجه أخطاء في البداية قد لا تعرف سببها.
على سبيل المثال: إذا أردت إنشاء إسكربت بلغة جافا سكربت لبرنامج من برامج أدوبي وليكن مثلا أفترإفكتس يحتوي على واجهة مستخدم بها مربع لكتابة النص وزر. عند الضغط على الزر، يقوم الإسكربت بإنشاء طبقة نص تحتوي على النص المكتوب في مربع النص الي غير ذلك من مهام تريدها.
تدريبات عملية
مثال 1: إسكربت بسيط
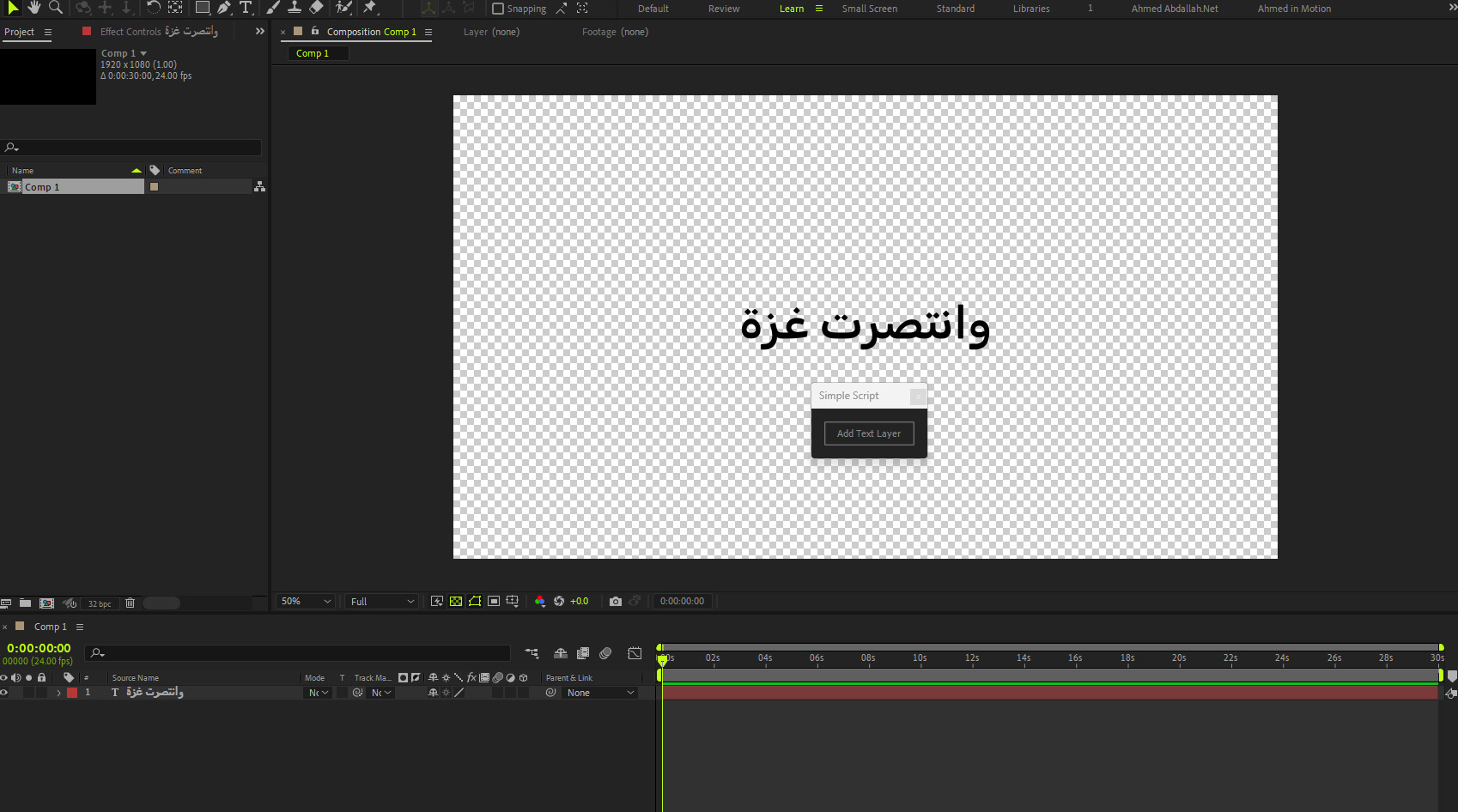
// تصميم واجهة الإسكربت var window = new Window("palette", "Simple Script", undefined); window.orientation = "column"; window.alignChildren = ["center", "center"]; // إضافة زر إلى نافذة الإسكربت var button = window.add("button", undefined, "Add Text Layer"); // إضافة وظيفة إلى الزر button.onClick = function () { // الحصول على التركيبة النشطة var comp = app.project.activeItem; if (comp && comp instanceof CompItem) { // إضافة طبقة نصية comp.layers.addText("وانتصرت غزة"); } else { // تنبيه إذا لم تكن هناك تركيبة نشطة alert("Please open a composition!"); } }; // عرض نافذة الإسكربت window.show();
إذا قمت بنسخ الكود أعلاه ووضعه في ExtendScript Toolkit، ثم قمت باختيار After Effects وتشغيل الكود
سيتم إنشاء نافذة مستخدم باسم Simple Script وبداخل هذه النافذة زر باسم Add Text Layer إذا ضغطت علي هذا الزر سيقوم بإنشاء طبقة نص “وانتصرت غزة” كما هو موضح في الصورة:.

مثال 2: إسكربت متقدم
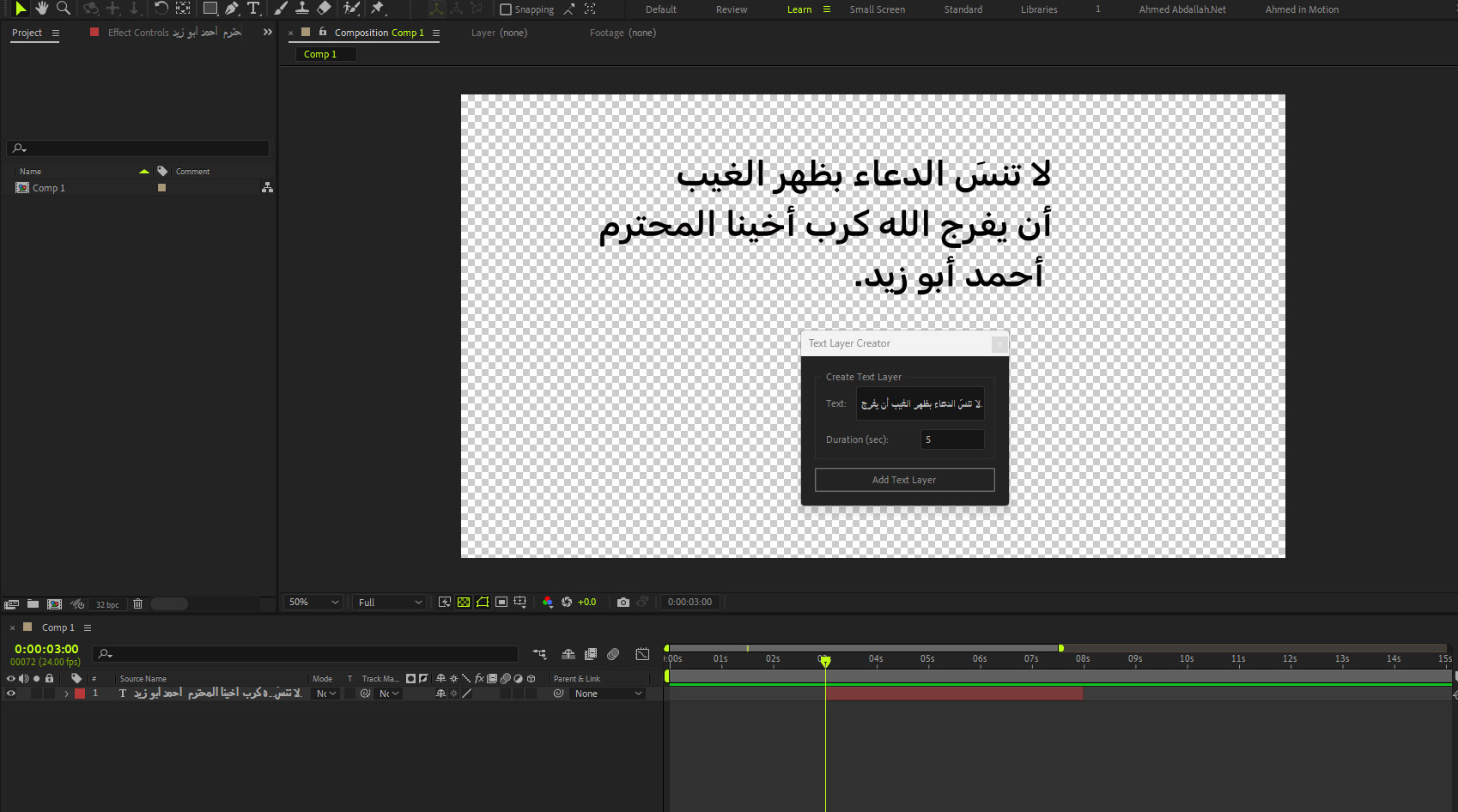
// إنشاء نافذة جديدة تحتوي على واجهة المستخدم var win = new Window("palette", "Text Layer Creator", undefined); win.orientation = "column"; win.alignChildren = ["fill", "top"]; win.spacing = 10; win.margins = 16; // إضافة لوحة داخل النافذة تحتوي على الخيارات var panel1 = win.add("panel", undefined, "Create Text Layer"); panel1.orientation = "column"; panel1.alignChildren = ["fill", "top"]; panel1.spacing = 10; panel1.margins = 10; // إضافة مجموعة لإدخال النص var group1 = panel1.add("group"); group1.orientation = "row"; group1.alignChildren = ["fill", "center"]; group1.add("statictext", undefined, "Text:"); var textInput = group1.add("edittext", undefined, "Enter your text here"); textInput.preferredSize.width = 150; textInput.preferredSize.height = 60; // إضافة مجموعة لإدخال المدة الزمنية var group2 = panel1.add("group"); group2.orientation = "row"; group2.alignChildren = ["fill", "center"]; group2.add("statictext", undefined, "Duration (sec):"); var durationInput = group2.add("edittext", undefined, 5); durationInput.preferredSize.width = 50; // إضافة زر لتفعيل العملية var addButton = win.add("button", undefined, "Add Text Layer"); // وظيفة الزر عند الضغط عليه addButton.onClick = function () { app.beginUndoGroup("Add Text Layer"); var comp = app.project.activeItem; if (comp && comp instanceof CompItem) { var textValue = textInput.text; var duration = parseFloat(durationInput.text); if (!isNaN(duration) && duration > 0) { var textLayer = comp.layers.addText(textValue); textLayer.inPoint = comp.time; textLayer.outPoint = comp.time + duration; } else { alert("Please enter a valid duration!"); } } else { alert("Please open a composition!"); } app.endUndoGroup(); }; // عرض النافذة في منتصف الشاشة win.center(); win.show();
إذا قمت بنسخ الكود أعلاه ووضعه في ExtendScript Toolkit، ثم اخترت برنامج After Effects وقمت بتشغيل الكود:
سيتم إنشاء نافذة مستخدم باسم Text Layer Creator، وبداخل هذه النافذة:
- مربع لكتابة النص الذي تريد إنشاؤه، حيث يمكنك مسح النص الافتراضي “Enter your text here” واستبداله بأي نص تريده.
- مربع Duration لتحديد مدة طبقة النص التي سيتم إنشاؤها.
- زر Add Text Layer، وعند الضغط عليه سيتم:
- إنشاء طبقة نص تحتوي على النص الذي قمت بكتابته في مربع النص.
- ضبط مدة طبقة النص بناءً على القيمة التي أدخلتها في مربع ال Duration.
- تعيين بداية طبقة النص من موقع مؤشر الوقت الحالي (Time indicator) وليس من بداية التايم لاين (Timeline).
كما هو موضح في الصورة.

يمكنك التعديل وإضافة المزيد من المزايا إلى الإسكربتات التي زودتك بها للتدرب عليها وتخصيص وظيفتها كما تريد.
جرب التعديلات عليها بشكل متكرر لتتعلم كيف تعمل الأكواد، وتحسن مهاراتك في كتابة الإسكربتات. يمكنك مثلاً:
- إضافة خصائص جديدة لواجهة المستخدم لتوفير مزيد من الخيارات.
- تخصيص الإسكربت ليقوم بمهام معقدة أو مخصصة تناسب احتياجاتك.
كلما تدربت أكثر، زادت خبرتك وأصبحت قادراً على إنشاء إسكربتات تناسب متطلباتك.
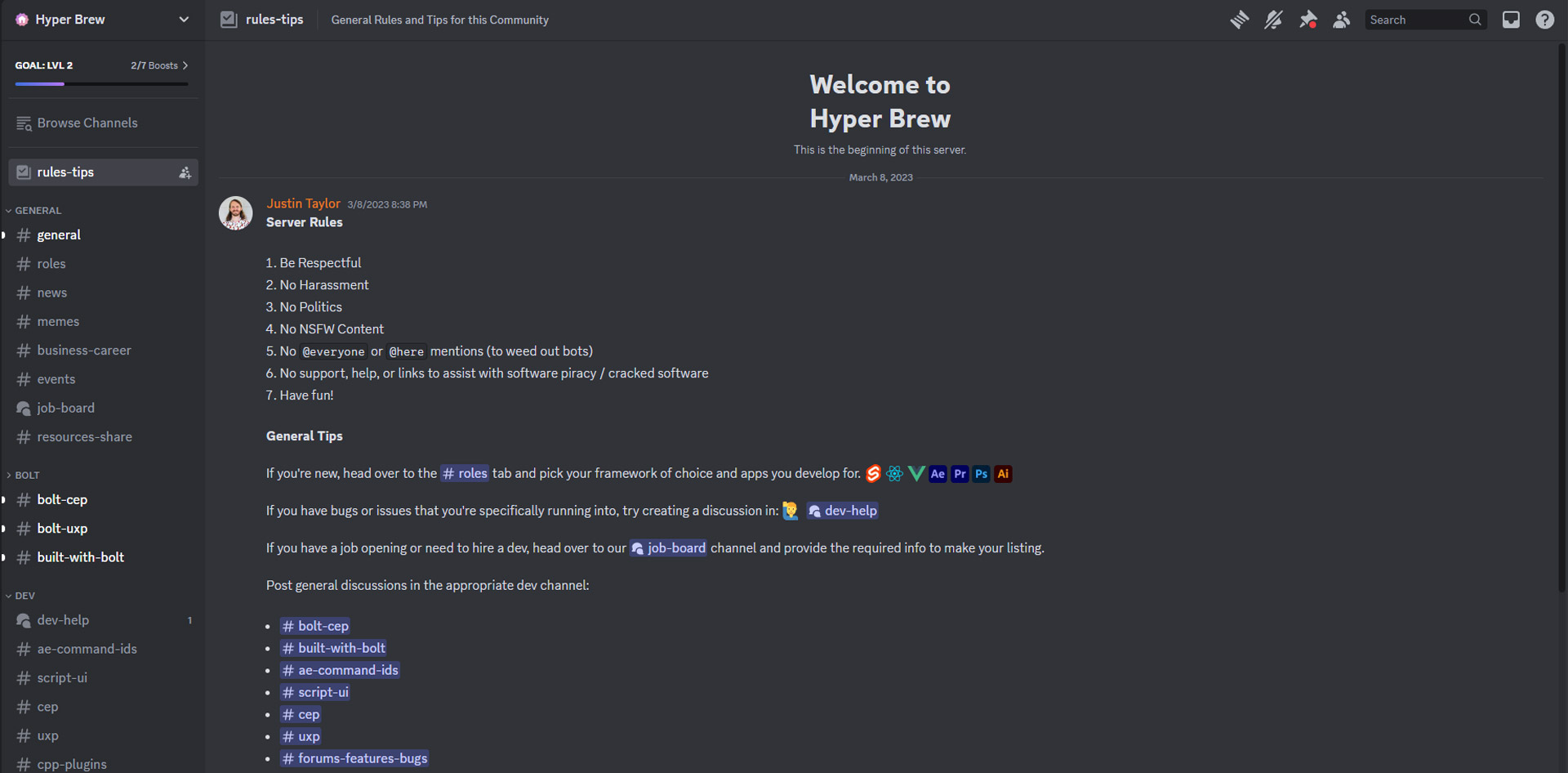
:منتديات ومجتمعات
للانضمام إلى النقاشات والاستفادة من خبرات الآخرين:
- وهذه ايضاً مجتمعات مفيدة حيث يمكنك طرح سؤالك في هذه المجتمعات :
- إن شاء الله، سيتم إنشاء سيرفر ديسكورد لتجميع المصادر، الأدوات، والنصائح عليه، بحيث يمكنك الرجوع إليه إذا احتجت إلى أي شيء. سيتم أيضًا إتاحة النقاشات والأسئلة، وإذا واجهتك أي مشكلة، ستجد حلولًا لها هناك. سيتم إصدار السيرفر قريبًا بإذن الله، وسأقوم بوضعه هنا مكان هذا النص. لذا تابع تحديثات هذه المقالة باستمرار.
التعلم والتجربة والخطأ
نصيحة أخيرة يا صديقي: برمجة الإسكربتات تحتاج إلى الكثير من التجارب والصبر على الأخطاء التي قد تواجهك. فبالتجربة المستمرة والتعلم من الأخطاء، ستتطور وتتقدم في هذا المجال. هذه هي الطريقة التي تعلمت بها أنا أيضًا.
:المصادر
تم الاستعانة ببعض المعلومات في كتابة هذه المقالة من موقع Heybrew الرائع هذه هي المقالات التي تم الاستعانة بها:
:مواضيع قادمة
إن شاء الله سوف نتحدث في مقالة قادمة عن:
- أدوات وإضافات متقدمة لكتابة وتجربة الأكواد وتصحيح الاخطاء.
- نصائح لتحسين أداء وتصميم الإسكربتات.
- كيفية تضمين الصور في نافذة الإسكربت بشكل كامل دون الاعتماد على أي ملف محلي.
- مصادر أخرى يمكنك الاستفادة منها في إضافة الوظائف للإسكربت.
😊 النهاية
أتمنى ألا أكون قد أطلت عليك. ولو في أي حاجة محتاج تسألني عنها في حدود معلوماتي البسيطة، ابعتلي على الإيميل ده: support@ahmedabdallah.net وبإذن الله مش هتأخر.
ابدأ بإذن الله، وجرب كتير، وبإذن الله هتطلع بنتائج وسكربتات جامدة.
ما تنساناش من دعواتك، ولو تعرف حد محتاج يتعلم برمجة الإسكربتات، أكيد ما تنساش تشارك معاه المقالة.
بالتوفيق يا رب ودعواتك لي بظهر الغيب، بالتوفيق والقبول.
"علم ينتفع به"
:عَنْ أَبِي هُرَيْرَةَ رضي الله تعالى عنه: أَنَّ رَسُولَ اللَّهِ ﷺ قَالَ
إِذَا مَاتَ ابنُ آدم انْقَطَعَ عَنْهُ عَمَلُهُ إِلَّا مِنْ ثَلَاثٍ: صَدَقَةٍ جَارِيَةٍ، أو عِلْمٍ يُنْتَفَعُ بِهِ، أَوْ وَلَدٍ صَالِحٍ يَدْعُو لَهُ. رَوَاهُ مُسْلِمٌ.
اللهم إننا لا نملك إلا الثانية، فتقبلها منا يارب، وانفع بنا، وارزقنا يارب الأولى والثالثة، واجعلهم يارب في ميزان حسناتنا في الحياة وبعد الممات🤲.
إعداد: أحمد عبدالله 📝
شكراً لأنك استثمرت وقتك في قراءة شي مفيد.